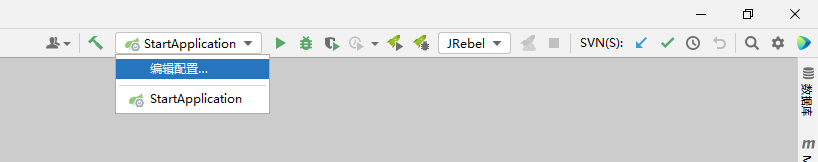
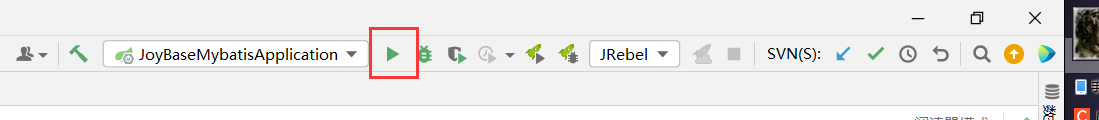
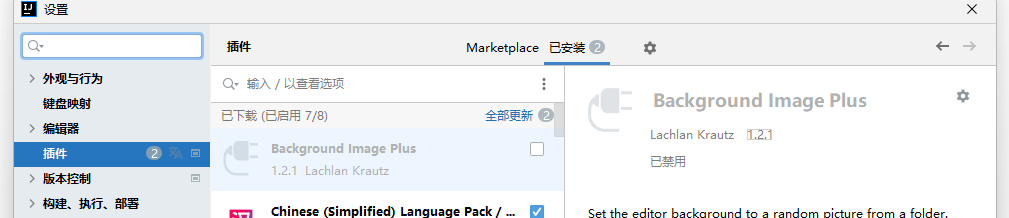
如何配置 Idea相关配置 注意!默认的idea启动,Background Image Plus可能会导致提示ide错误,可以在插件中卸载! 一.配置Maven 注意!建议第一次进入时修改设置,配置好maven,不然每个项目都需要重新设置maven地址,可以在出现以下界面进行配置,或者使用文件->关闭项目 进入到此界面 1.点击左侧的自定义,选中右侧的所有设置 2.打开设置,搜索maven,找到构建、执行、部署->构建工具->Maven 3.设置自己的maven 4. 修改右侧的用户设置文件 5. 如果…
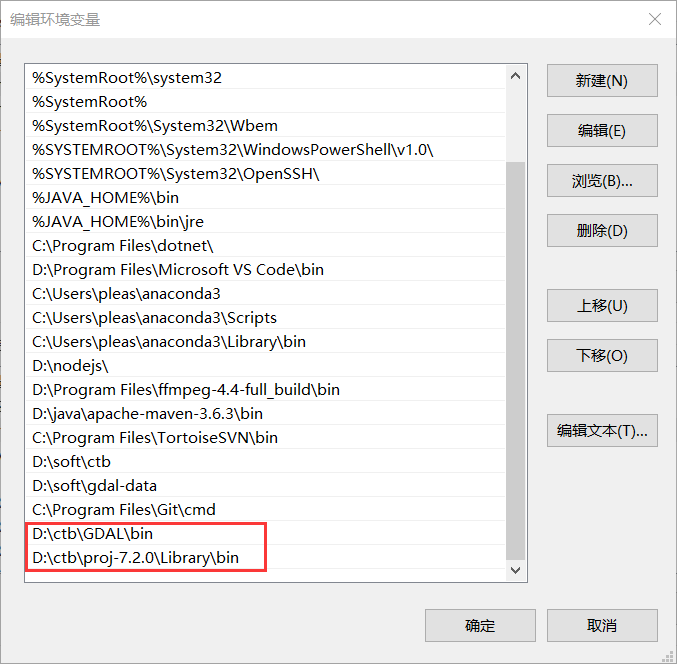
前往下载地址(密码6462),或直接直连下载 同时安装Miniconda3 Miniconda3下载 一、安装配置 解压文件到任意非中文目录 打开系统属性 -> 高级 -> 环境变量 -> 系统变量 在Path中添加GDAL和proj-7.2.0变量 添加Miniconda3环境变量-Library\bin 二、命令行说明 使用cmd窗口进入ctb文件夹下使用如下命令 ctb-tile.exe -o D:/test/tile D:/test/dem.tif -f Mesh -s 6 -e 6 -A…
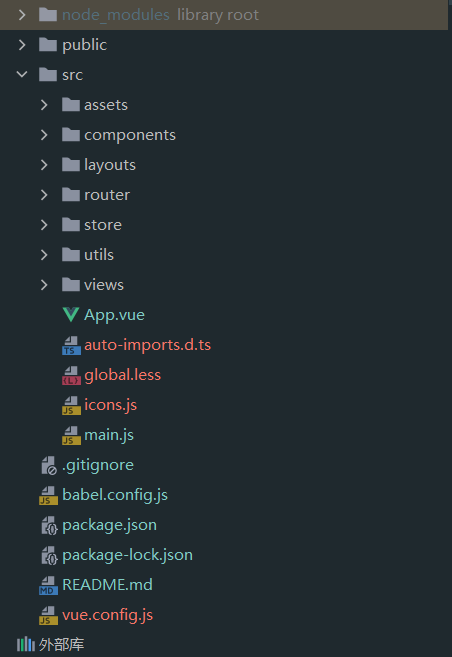
前面介绍了搭建一个基础的ANTD for VUE3 项目后,我们今天来熟悉一下前端的项目目录结构 目录结构 其中 |-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的html文件 |-src -- 源文件目录,编写的代码基本都在这个目录下 ---|assets -- 放置静态文件的目录,比如logo.pn就放在这里 ---|components -- Vue的组件文件…
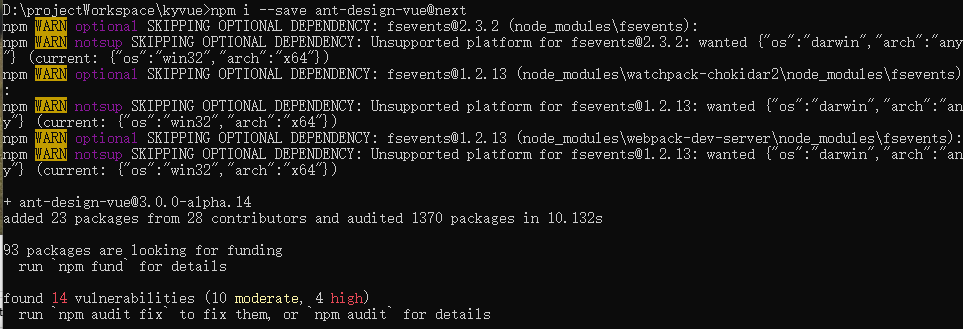
上一篇 :SpringBoot + Vue3 + Ant Design 篇1 搭建Vue3框架 添加ant design 进入项目文件夹输入 npm i --save ant-design-vue@next 完成安装 1. main.js添加Ant Design组件 import { createApp } from "vue"; import Antd from "ant-design-vue"; import App from "./App"; imp…
对于非Service、Controller类,使用@Autowired注入可能会导致对象为空,故可使用ApplicationContextAware类进行注入 新增Bean类 import org.springframework.beans.BeansException; import org.springframework.context.ApplicationContext; import org.springframework.context.ApplicationContextAware; import o…
基础环境 首先安装node.js和npm环境 node -V npm --version 升级 npm cnpm install npm -g 最新稳定版 $ cnpm install vue@next 命令行工具 # 全局安装 vue-cli yarn global add @vue/cli # 或 cnpm install -g @vue/cli 安装完后查看版本: $ vue --version @vue/cli 4.5.11 然后在 Vue 项目中运行: vue upgrade --next 创建vue3项…