plotOptions: { series: { cursor: 'ns-resize', redraw: false, dragDrop: { draggableY: true, dragPrecisionY:0.1, dragMinY: DataParams.minValue, dragMaxY: DataParams.maxValue }, point: { events: { //拖动事件 drag: function (e) { }, //拽(停止拖动)事件 drop: functio…
如果使用了随机生成的id,请检查id是否以非数字开头,例如#1ABC,#2211。以数字开头将无法被选择器所识别 //原生/Vue document.querySelector("#this") //Jquery $("#this")
一、引用 此教程基于 Vue3 + Ant Design Vue ,动画效果基于animate.css 二、动画效果 名称 代码 可选方向 渐进 back 'left', 'right', 'down', 'up' 弹跳 bounce 'left', 'right', 'down', 'up' 淡化 fade 'left', 'right', 'down', 'up','downBig', 'upBig', 'leftBig', 'rightBig','topLeft', 'bottomRight', 'topRi…
本文适用于Vue3下的keepalive缓存路由,已通过Ant-Design Vue 的Tabs组件测试 一、路由结构 项目的路由结构为固定+后台生成 { path: '/', name: '首页', component: TabsView, redirect: '/login', children: [] } 若项目有多级路由,即有多个地方有<router-view/>,则需要在会切换的地方修改即可,其他地方可保持不变,这里的结构为 App.…
Vue CLI项目中,制作封装好的组件发布到npm中,在别的项目中引入时,会因为样式文件过多而导致不方便引入。 打包命令为 vue-cli-service build --target lib src/package/index.js --dest lib --name kyui 一般我们把 .umd.js 引入到项目中就可以使用。但这里分包了。将 .umd.js 文件,分了好几个小包。在普通 html 文件里面引入是可以正常运行的。他会根据 umd.js 找到需要加载的其他分包并加载。但在vue项目中只引入 *.…
项目配置 名称 版本 vue 3.2.27 vue-router 4.0.12 tomcat 9.0.44 本项目名称以ky为例 一、非根目录配置 1、Vue Router : router = createRouter({ mode: 'history', base: '/ky/', history:createWebHistory('/ky/'), routes, }); 对于vue router 4+版本,除了配置base外,还需要配置history…
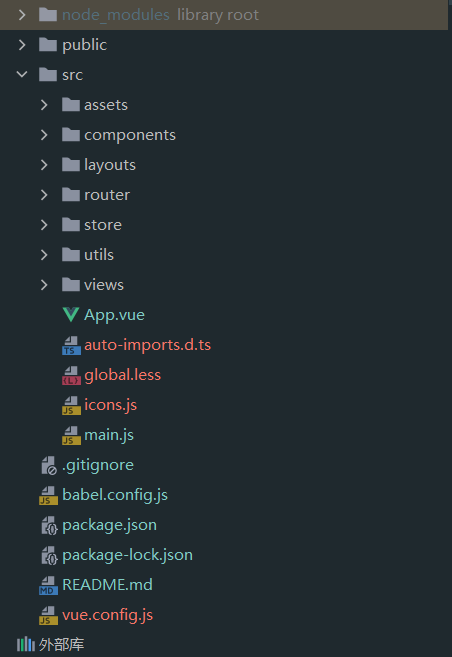
前面介绍了搭建一个基础的ANTD for VUE3 项目后,我们今天来熟悉一下前端的项目目录结构 目录结构 其中 |-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的html文件 |-src -- 源文件目录,编写的代码基本都在这个目录下 ---|assets -- 放置静态文件的目录,比如logo.pn就放在这里 ---|components -- Vue的组件文件…
上一篇 :SpringBoot + Vue3 + Ant Design 篇1 搭建Vue3框架 添加ant design 进入项目文件夹输入 npm i --save ant-design-vue@next 完成安装 1. main.js添加Ant Design组件 import { createApp } from "vue"; import Antd from "ant-design-vue"; import App from "./App"; imp…